3次元グラフ描画用のJavascriptライブラリ
先ほどhttp://d.hatena.ne.jp/nattou_curry_2/20081227/1230379988で、Javascriptでの3次元グラフについて書きました。
自分の日記が見つかるかなと思いながらgoogleで「Javascript 3次元グラフ」で検索していたら、3Dグラフ描画用のJavascriptライブラリ「Canvas 3D Graph」を見つけました。
概要部分だけ、ちょこっと日本語訳してみます。
Canvas 3D Graph is a special type of bar graph that plot numbers in 3DThis first started as PHP-GD project, but soon I realized that there is not much sense in generating complex graph like this on server side (script worked really fast, though)
Canvas 3D Graphは3Dで数値をプロットする特殊な棒グラフです。
当初はPHP-GDプロジェクトとして始まりましたが、サーバサイドでこのような複雑なグラフを作るのは、(スクリプトはとても早いけれど)あまり意味がないことにすぐに気が付きました。
以下、日本語の紹介記事です。
http://phpspot.org/blog/archives/2007/08/javascriptcanva.html
3次元のグラフが描けるライブラリとは、何やらすごいので試しに使ってみることにしました。
実際に使ってみる
以下のようなデータを表示してみます。五件のデータなので、五本の棒グラフができるはずです。
| x座標 | y座標 | z座標 |
|---|---|---|
| 100 | 100 | 500 |
| 200 | 400 | 400 |
| 300 | 600 | 300 |
| 400 | 500 | 400 |
| 500 | 400 | 500 |
画面(Google Chrome)
画面(FireFox)
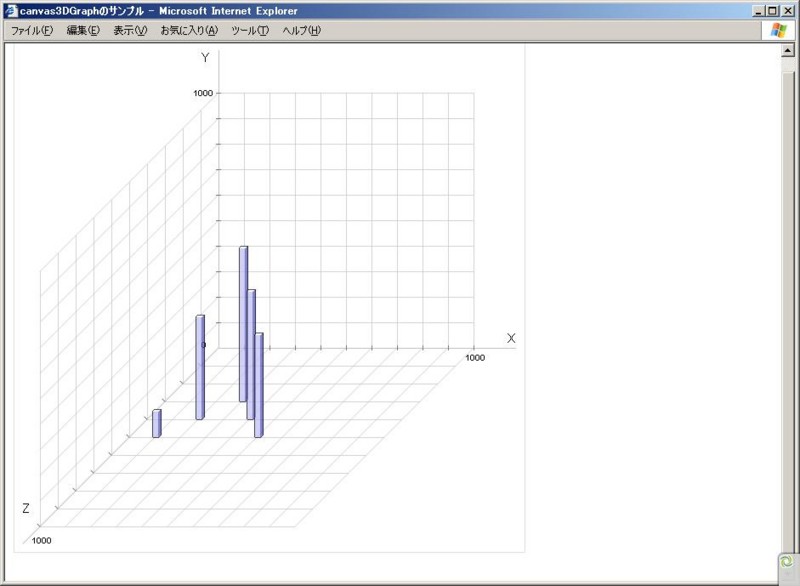
画面(Internet Explorer) ※後述の特別対応済み
ソース
<html>
<head>
<title>canvas3DGraphのサンプル</title>
<style type="text/css">
#g-holder {
height:620px;
position:relative;
}
#canvasDiv{
border:solid 1px #e1e1e1;
width:600px;
height:600px;
position:absolute;
top:0px; left:0px;
z-index:10;
}
#x-label{
position:absolute;
z-index:2;
top:340px;
left:580px;
}
#y-label{
position:absolute;
z-index:2;
top:10px;
left:220px;
}
#z-label{
position:absolute;
z-index:2;
top:540px;
left:10px;
}
#gInfo div.gText{
position:absolute;
z-index:-1;
font:normal 10px Arial;
}
</style>
<script src="canvas3DGraph.js"></script>
<script>
window.onload = function() {
var g = new canvasGraph( "graph" );
g.drawAxis();
g.drawInfo();
///// データ /////
var data = [
{ x: 100, y: 100, z: 500 },
{ x: 200, y: 400, z: 400 },
{ x: 300, y: 600, z: 300 },
{ x: 400, y: 500, z: 400 },
{ x: 500, y: 400, z: 500 }
];
g.drawGraph( data );
}
</script>
</head>
<body>
<div id="g-holder">
<div id="canvasDiv">
<canvas id="graph" width="600" height="600" ></canvas>
<div id="gInfo"></div>
</div>
<div id="controls">
<!-- (put your controls here, if you need any) -->
</div>
</div>
</body>
</html>関数の詳しい動作はよく見てないのですが、これで3次元グラフを表示できました。細かいことは気が向いたら調べます。
注意: IEのための特別な対応
「Canvas 3D Graph」ライブラリは、描画用の新しいHTMLタグ<canvas>を使っています。ところが、IEはこのタグをサポートしていません。
そこで、IEでこのライブラリを使用するためには、「ExplorerCanvas(excanvas.js)」というライブラリも追加で必要になります。
こちらの概要を日本語訳:
Firefox, Safari and Opera 9 support the canvas tag to allow 2D command-based drawing. ExplorerCanvas brings the same functionality to Internet Explorer. To use, web developers only need to include a single script tag in their existing web pages.
Firefox, Safari と Opera9 はコマンドベースでの2Dの描画をするためのcanvasタグをサポートします。ExplorerCanvasはInternet Explorerで同じ機能を使えるようにします。使用するためにweb開発者が行う必要があるのは、既存のwebページにスクリプトタグを一つ追加することだけです。
excanvas.jsを用意し、ソースに以下の行を追加すればIEでも上記のように3次元グラフを表示できます。
<script src="excanvas.js"></script>
なお、この行を含めてもGoogle ChromeとFireFoxの両方でちゃんと動きました。
発展的な使い方(考えただけ)
以下のようなことをすれば、DBのデータをブラウザでリアルタイムに三次元グラフで参照とかできるかもです。
PHPも使えば、概要にあった「当初はPHP-GDプロジェクトとして始まりました…」もなんだか報われる感じです。誰かやればいいのに。
最後に
こんなのライブラリがあるなんて驚きました。便利かどうかは微妙ですが、「こんなことできるんだー」という点ですごいです。
それと、中身を全く見てないのですがexcanvas.jsもすごいです。IEに未実装の<canvas>タグの機能を導入できるなんてすご過ぎです。
こんな感じで、今回は3次元グラフの勉強というより、Javascriptライブラリの情報収集となりました。